[span class=”slogan”]Google rompe gli indugi e “favorisce” l’experience #mobilefriendly per migliorare le SERP[/span]
[icons icon=”check” color=”#000000″ size=”40″][span class=”datadriven”]Il traffico dati mobile mondiale aumenterà di circa 11 volte nel corso dei prossimi quattro anni, con un tasso di crescita annuale composito (dal 2013 al 2018) del 61%[/span]
Google rompe gli indugi, e trasforma ancora una volta le SERP schierandosi decisamente a favore di tutti i servizi web che meglio integrano le tecnologie mobile. In pratica, se da oggi volete essere ben posizionati da un punto di vista SEO, non potete più rinunciare al vostro sito responsive.
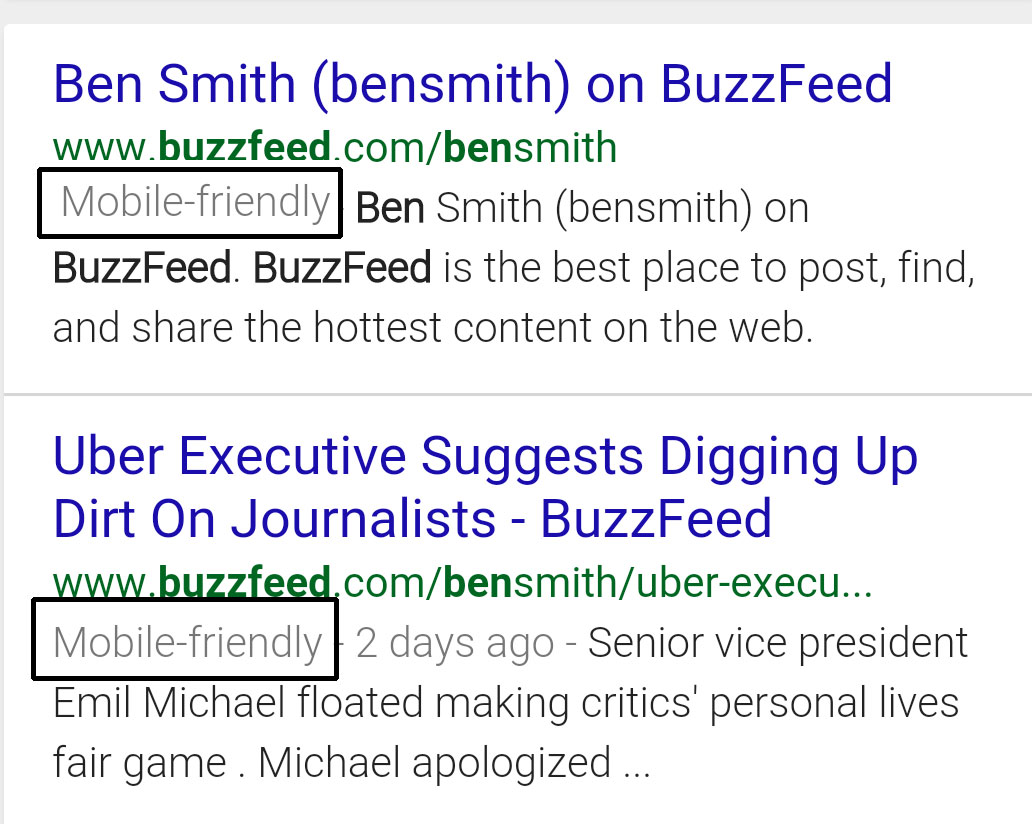
A breve big G mostrerà accanto ad ogni risultato di ricerca mobile optimized l’etichetta “mobile friendly“. Una novità, che sembra rispondere all’esigenza di fornire come risultato delle ricerche contenuti, che siano facilmente fruibili da tutti i device connessi, al fine di garantire una facilità di consultazione e un’esperienza d’uso ottimale in qualsiasi condizione.
I criteri per ricevere l’etichetta “Mobile Friendly”
- Non utilizzare tecnologia Flash
- Possibilità di lettura veloce del testo, senza necessità di zoom
- Nessuna bisogno di effettuare scrolling orizzontale
- Distanze spaziali tra un link e l’altro a prova di touch, in modo da non cliccare inavvertitamente sul link sbagliato.
Lo scopo di queste novità rientra nella filosofia Google di rendere l’esperienza di navigazione sempre più fluida e semplice, evitando quindi che un utente mobile possa consultare con difficoltà un sito, magari anche ben posizionato sulle SERP. Allo stesso tempo non stiamo però commentando una scelta autonoma di Google in favore di una tecnologia. La realtà è che stiamo assistendo ad un naturale adeguamento in chiave SERP dell’evoluzione del mercato digital, con l’applicazione di antichi principi generali del SEO alla nuova era mobile.
Bounce rate e Mobile Friendly
In molti conoscono l’incidenza rispetto al posizionamento SERP del concetto di “bounce rate” (frequenza di rimbalzo). Ovvero, se un utente consulta un risultato di ricerca e immediatamente dopo l’apertura ne abbandona la fruizione, sta involontariamente comunicando al motore di ricerca una delle seguenti informazioni:
- Il sito consultato non è pertinente con la ricerca effettuata
- L’esperienza d’uso non è adeguata alle aspettative
- I contenuti sono spam
- Alcuni script presenti nel web site generano comportamenti anomali del browser
- I contenuti non sono consultabili
… ed una qualunque di queste indicazioni, genera un arretramento di quel web-site, più o meno evidente, nelle SERP poiché in contrasto con le linee guida di Google.
Ed è proprio il “bounce rate elevato” la metrica che da qualche anno tende ad essere sempre più sbilanciata verso l’alto, a causa di un gran numero di siti non ancora responsive e il contemporaneo aumento del traffico generato da smartphone e tablet, che ormai tende a superare il 50% della totalità del traffico.
Educare per favorire le nuove tecnologie mobile
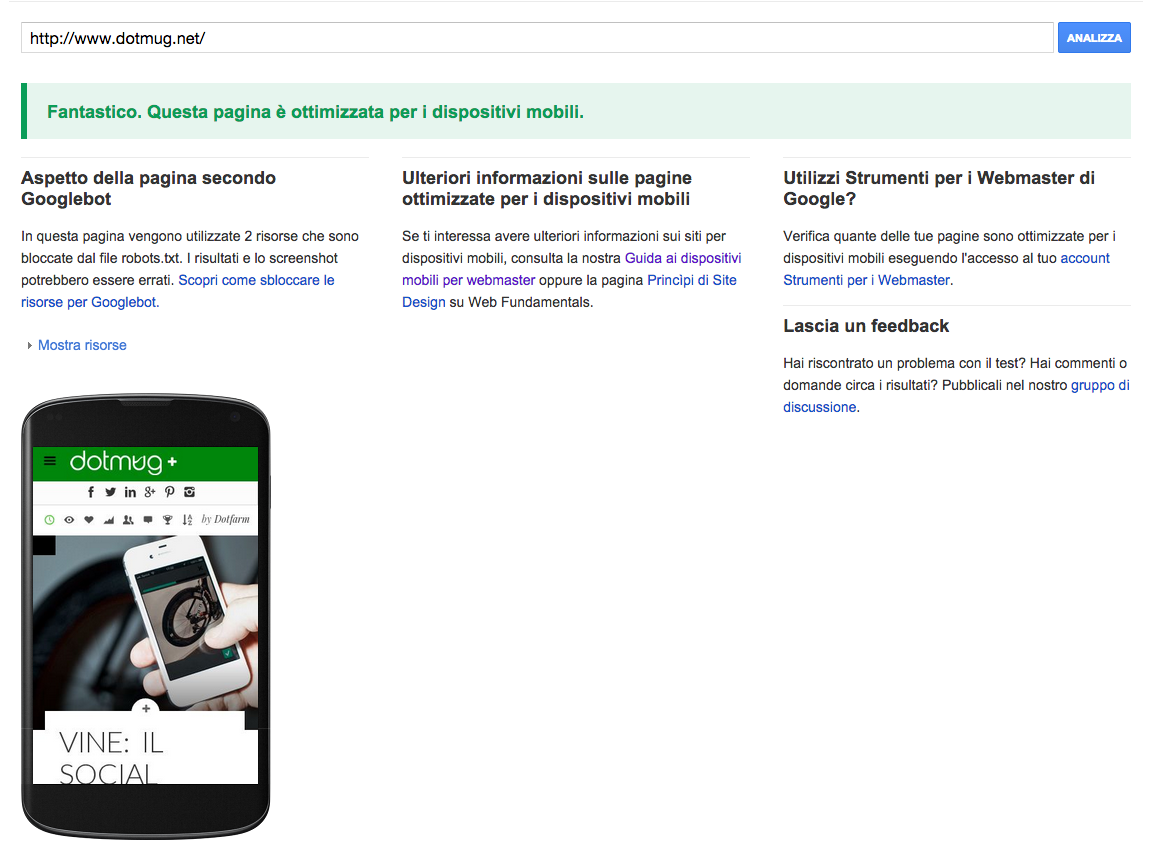
Come da prassi, Google mette a disposizione una serie di strumenti informativi e tool di test, per favorire un processo di adeguamento consapevole ai nuovi standard mobile, permettendo l’attuazione di un processo graduale di re-design delle UX. Ma è innegabile che con l’introduzione dell’etichetta “mobile friendly” si accelera e si ufficializza il processo di ri-adeguamento degli standard di design in maniera esponenziale. Per testare questa nuova funzionalità, Google ha messo a disposizione due nuovi tool:
Inoltre Google invita i webmaster a controllare il Mobile Usability User Report nei Webmaster Tool e a seguire la guida per i software di terze parti, ad esempio per i CMS come WordPress o Joomla.
Ignorare la tecnologia e il pubblico che preferisce l’esperienza mobile per consultare informazioni e interagire in tempo reale, è la peggiore strategia che un’azienda possa adottare oggi. Non è più sufficiente offrire un’esperienza più o meno simile a quella da desktop, modificando solo alcune caratteristiche. Aziende, brand, servizi digitali non possono più permettersi di ignorare una fetta così larga di utenti, nè trascurarne le ormai impellenti esigenze di navigazione. Il rischio? Oltre alla perdita di credibilità, anche la possibilità di sprecare una grande occasione, ovvero di trasformare gli utenti in potenziali clienti.
Leo Mauriello
I'm characterized by a great curiosity, that drives me to achieve important goals and new challenges. I'm a web and digital marketer mainly focused on digital strategy and social advertising with design, programming and digital analyst skills.






One comment
Pingback: La regola d’oro per una strategia digital è “mobile first” | Dotmug